Membres connectés récemment
[PHPBB2] Souci d'affichage avec les sous fofo
2 participants
Page 1 sur 1 • Partagez
Hello Phil,
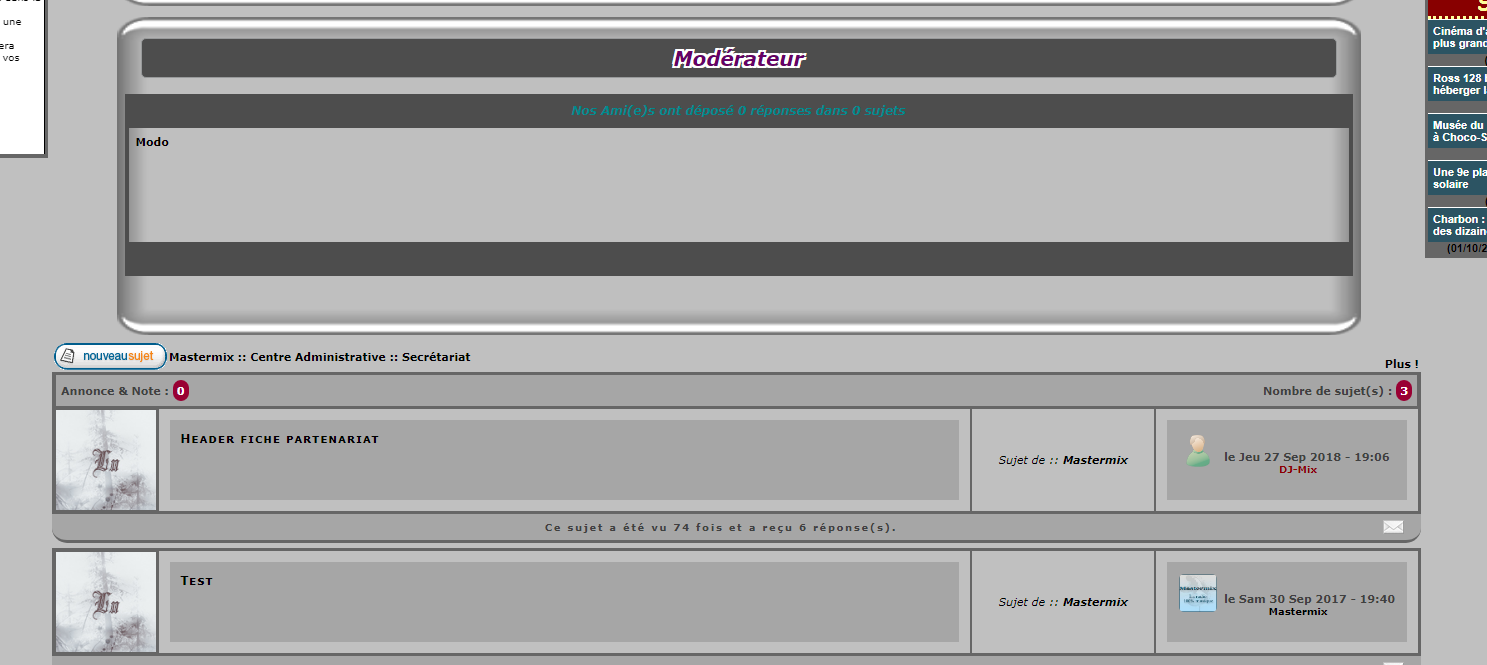
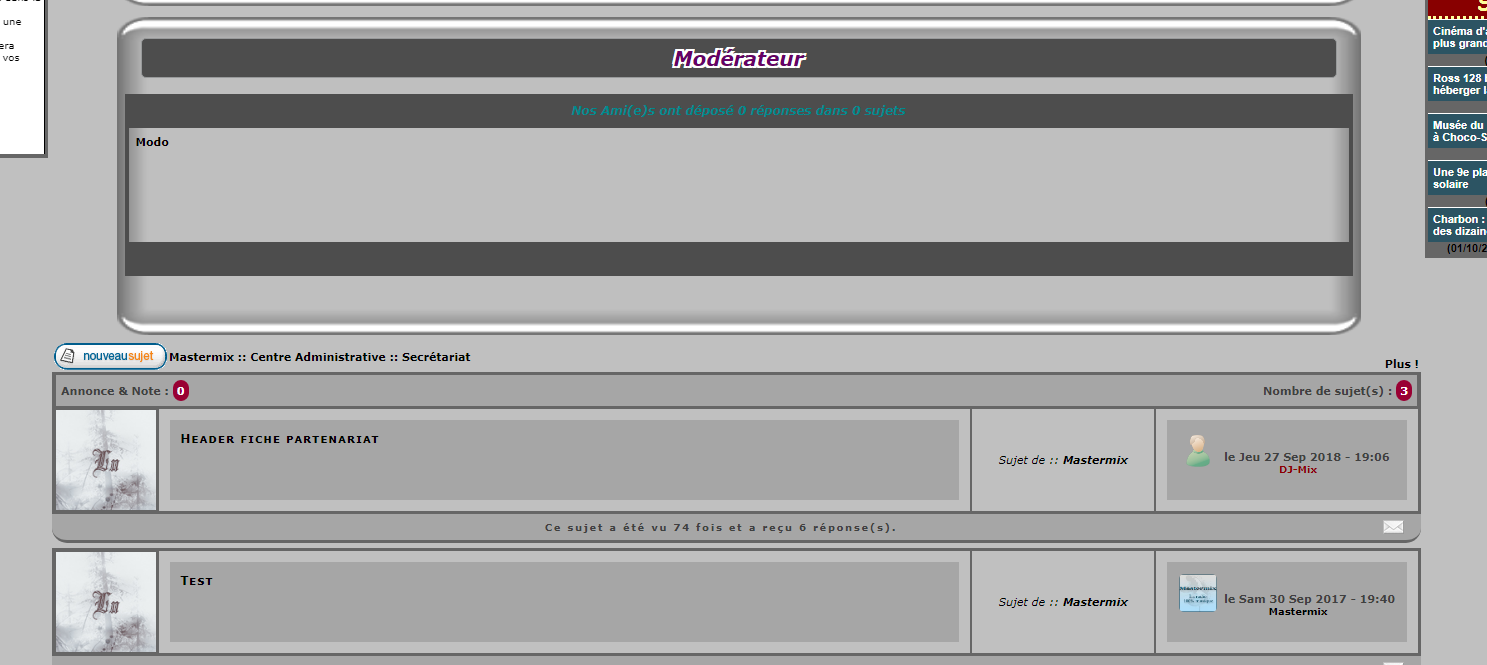
Je m'aperçois d'un gros problème sur mon forum et particulièrement avec l'affichage des sous forums !
En créant un nouveau sous forum dans le forum Secrétariat Voilà en image ci-dessous ce que cela a produit.

Pourrais-tu faire un petit tour sur mon forum pour jeter un coup d'oeil à ce problème et le corriger ?
Clique sur le secrétariat pour voir le problème Phil.
Merci pour ton aide.
Sacha.
Je m'aperçois d'un gros problème sur mon forum et particulièrement avec l'affichage des sous forums !
En créant un nouveau sous forum dans le forum Secrétariat Voilà en image ci-dessous ce que cela a produit.

Pourrais-tu faire un petit tour sur mon forum pour jeter un coup d'oeil à ce problème et le corriger ?
Clique sur le secrétariat pour voir le problème Phil.
Merci pour ton aide.
Sacha.
Non cela ne peut pas être possible Phil, J'ai remis comme j'avais fait, l'index est maintenant correct ! Il reste le souci sur l'affichage des sous fofo comme tu as pu le voire en cliquant sur le secrétariat, il y a que là qu'il y a ce souci !
Si tu regardes sur test fofo, il y a qu'un seul sous fofo et l'affichage est correct, mais si j'en mets un deuxième cela fera pareille que sur secrétariat
Faut vraiment trouver la solution à ce problème pour que cela s'affiche correctement qu'il y en a 1 ou plusieurs sous-forum Phil, sinon je suis bloqué dans ce que je veux faire !
Si tu regardes sur test fofo, il y a qu'un seul sous fofo et l'affichage est correct, mais si j'en mets un deuxième cela fera pareille que sur secrétariat
Faut vraiment trouver la solution à ce problème pour que cela s'affiche correctement qu'il y en a 1 ou plusieurs sous-forum Phil, sinon je suis bloqué dans ce que je veux faire !
Hello Sacha,
c'est vraiment à rien n'y comprendre, je ne vois pas ce qui peut clocher!!!
J'ai validé ton template de la liste des sujets pour voir et rien n'a changé.
Il faudrait pour bien faire procéder comme sur les autres catégories, inclure un forum et non sous forums,
Comme je te l'ai dit plus haut ton template étant totalement modifié, les sous forums sortent de la page, voilà pourquoi il y a cette déformation Sacha
c'est vraiment à rien n'y comprendre, je ne vois pas ce qui peut clocher!!!
J'ai validé ton template de la liste des sujets pour voir et rien n'a changé.
Il faudrait pour bien faire procéder comme sur les autres catégories, inclure un forum et non sous forums,
Comme je te l'ai dit plus haut ton template étant totalement modifié, les sous forums sortent de la page, voilà pourquoi il y a cette déformation Sacha

Hello Phil,
Le problème Phil c'est que je ne peux pas envisager ainsi, il va y avoir trop de contenu, il faut impérativement que je puisse faire comme j'ai fait actuellement !
C'est un forum qui sera rempli d'information d'aide par rapport à un jeu sur Facebook, un forum qui va accueillir une estimation de 5000 membres si je reste sur le statut francophone cela pourrais dépasser 10x ce nombre si je traduis en anglais les contenus !
Je me rappelle que tu avais injecté un code js en rapport avec le template overall header à la ligne 491.
Le code JS étant celui-ci :
Il est à prendre en compte que les widgets dépendent de la gestion des widgets du forum.
Pitié Phil, tente de trouver une solution à ce problème parce que sinon, j'aurais fait tout pour rien.
Je sais que tu as beaucoup de connaissances sur les forums d'entraide de FA peut-être que quelqu'un pourra donner la solution au problème que je rencontre actuellement.
N'hésite pas Phil à prendre une copie des éléments du forum si nécessaire à la résolution du problème.
Merci pour ton aide.
Sacha.
Le problème Phil c'est que je ne peux pas envisager ainsi, il va y avoir trop de contenu, il faut impérativement que je puisse faire comme j'ai fait actuellement !
C'est un forum qui sera rempli d'information d'aide par rapport à un jeu sur Facebook, un forum qui va accueillir une estimation de 5000 membres si je reste sur le statut francophone cela pourrais dépasser 10x ce nombre si je traduis en anglais les contenus !
Je me rappelle que tu avais injecté un code js en rapport avec le template overall header à la ligne 491.
Le code JS étant celui-ci :
- Code:
$(function(){
$('#right').closest('td').addClass('tet');
});
Il est à prendre en compte que les widgets dépendent de la gestion des widgets du forum.
Pitié Phil, tente de trouver une solution à ce problème parce que sinon, j'aurais fait tout pour rien.
Je sais que tu as beaucoup de connaissances sur les forums d'entraide de FA peut-être que quelqu'un pourra donner la solution au problème que je rencontre actuellement.
N'hésite pas Phil à prendre une copie des éléments du forum si nécessaire à la résolution du problème.
Merci pour ton aide.
Sacha.
Je viens de trouver l'erreur Sacha,
ton template index box était truffé d'erreurs..
J'ai donc remodelé en partant d'un template d'origine en insérant ton style,
il faudra surement ajuster deux trois trucs afin d'arriver à un résultat similaire.
Ton template sauvegardé:
ton template index box était truffé d'erreurs..
J'ai donc remodelé en partant d'un template d'origine en insérant ton style,
il faudra surement ajuster deux trois trucs afin d'arriver à un résultat similaire.
Ton template sauvegardé:
- Code:
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<table class="Amispub-catego" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td class="Amispub-titrecatego" align="center" valign="top">
{catrow.tablehead.L_FORUM}
</td>
</tr>
<tr><td>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="forumcell">
<div class="forum1">
<div class="titrecategorie"><a class="forumlinks" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></div>
<div id="statscathRight">
<span class="Amispub-nbsuj">Nos Ami(e)s ont déposé {catrow.forumrow.POSTS} réponses dans {catrow.forumrow.TOPICS} sujets </span></div>
<div class="Amipubdesc">{catrow.forumrow.FORUM_DESC}</div>
<span class="gensmall"><div class="Amispub-sousfofo"><div class="Amispubpucette">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div></div></span>
<div id="bleft">
<div id="statscathLeft">
<!-- BEGIN avatar -->
<div style="width:200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="forum_last_mess">
<span id="forum_last_mess2">{catrow.forumrow.LAST_POST}</span></span>
<script type="text/javascript">
jQuery('#forum_last_mess2').html(jQuery('#forum_last_mess2').html().replace(/<br>/g,'')).removeAttr('id');
</script></div></div>
</div>
</tbody>
</table>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
<!-- END tablefoot --><!-- END catrow -->
<link rel="stylesheet" type="text/css" href ="http://fonts.googleapis.com/css?family=Kaushan Script">
<script type="text/javascript">$('.Amispubpucette').each(function(){$(this).html($(this).html().replace(/>, /g,"> "));});</script>
Re Phil,
Je vois, je ne pensais pas du tout que mon template possédait autant d'erreur, moi qui suis plutôt consciencieux dans mes codages. Fin bref, l'essentiel c'est que tu as trouvé le problème et le résoudre.
Je laisse le sujet ouvert Phil, le temps de remettre l'apparence d'origine de mes catégories qui doit être plus du côté CSS d'après ce que je vois, je viendrais mettre en résolu une fois terminer
Je regarderais à cela dans la soirée.
Merci pour ton aide précieuse Phil.
Sacha.
Je vois, je ne pensais pas du tout que mon template possédait autant d'erreur, moi qui suis plutôt consciencieux dans mes codages. Fin bref, l'essentiel c'est que tu as trouvé le problème et le résoudre.
Je laisse le sujet ouvert Phil, le temps de remettre l'apparence d'origine de mes catégories qui doit être plus du côté CSS d'après ce que je vois, je viendrais mettre en résolu une fois terminer
Je regarderais à cela dans la soirée.
Merci pour ton aide précieuse Phil.
Sacha.
Ah oui, quand même, il était bien caché l'erreur Lol
L'ajout du CSS c'est cette partie je suppose Phil ?
L'ajout du CSS c'est cette partie je suppose Phil ?
- Code:
.three-col{width:100%;}
.Amispub-catego {
width:90%; /* Largeur des catégories, tu peux ajuster comme tu le souhaites. */
margin:auto;
}
/*.Amispub-catego table {width: 100%;}*/
a.staff-nav span {
color: #fff;
background-color:red;
padding-left: 2px;
padding-right: 2px;
}
Re phil,
Voilà, j'ai légèrement modifié certaines parties du CSS, inclue la class forumcell dans la table pour le font img des catégories et hop le tour est joué lol
Par contre, peut-être un avis éclairé de ta part me sera peut-être utile ! Je n'arrive pas à me décider si je dois mettre aux même dimensions les catégories en rapport avec la liste des sujets !

C'est histoire d'avoir un avis !
Merci.
Sacha.
Voilà, j'ai légèrement modifié certaines parties du CSS, inclue la class forumcell dans la table pour le font img des catégories et hop le tour est joué lol
Par contre, peut-être un avis éclairé de ta part me sera peut-être utile ! Je n'arrive pas à me décider si je dois mettre aux même dimensions les catégories en rapport avec la liste des sujets !

C'est histoire d'avoir un avis !
Merci.
Sacha.
Hello Sacha,
Hum, de mon côté ma préférence est d'office sur le centrage complet.
Pour t'éviter de chercher, j'ai englobé la liste des sujets et je suis aussi intervenu dans le template viewforum_body afind mettre les tables a 90% avec un style :
margin-left:5%
Je ne reviens que dans l'après midi Sacha
Je n'arrive pas à me décider si je dois mettre aux même dimensions les catégories en rapport avec la liste des sujets !
Hum, de mon côté ma préférence est d'office sur le centrage complet.
Pour t'éviter de chercher, j'ai englobé la liste des sujets et je suis aussi intervenu dans le template viewforum_body afind mettre les tables a 90% avec un style :
margin-left:5%
Je ne reviens que dans l'après midi Sacha

Sujets similaires
Créer un compte ou se connecter pour répondre
Vous devez être membre pour répondre.
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil






